WordPressは簡単にフッターのデザインや表示を変更できるようになっていますが、変更できる内容には限りがあります。
そんなときに、自分で直接CSSファイルを編集してフッターの高さなどを変更する方法を紹介します。
どのCSSファイルを編集すれば良いのか?
WordPressのフォルダ構成
WordPressのフォルダの中は下記の様になっています。
- wp-adminフォルダ
- wp-contentフォルダ
- wp-includesフォルダ
- その他のファイル群
その中で、スタイルシート(CSS)ファイルなどが入っているのはwp-contentフォルダ
なので、この中のファイルを編集していきます。
フッターのスタイルシート(CSS)
wp-contentフォルダの中にthemesフォルダがあります。この中に、自分がWordpressにインストールしているテーマのスタイルシートやPHPファイルなどが入っています。
わたしの場合は、Cocoonというテーマを使っているので、
- Cocoon-master
- Cocoon-child-master
の2つの中にあるファイルを編集します。それぞれのテーマによってフォルダ名が異なるのでご自身が使用しているテーマのフォルダの中を確認してくださいね。
Cocoonの場合は、Cocoon-child-masterの中にあるstyle.cssファイルを編集することを推奨しています。(Cocoon-masterの方はあまり触らない)
参考まで、CSSファイルの優先順位は下記の通りです。
- 追加CSS(外観→カスタマイズ→追加CSS)
- 子テーマのCSS(Cocoon-child-master内のstyle.css)
- 親テーマのCSS(Cocoon-master内のstyle.css)
フッターのデザイン(色や高さなど)を編集する
Cocoon-child-master内のstyle.cssに自分が設定したい内容を記載していきます。
ただし、WordpressのCocoon設定で設定している内容が最優先となるため、自分で自由にカスタマイズしたい方は、Cocoon設定では背景色やフォントカラーなどを設定しないことをおすすめします。
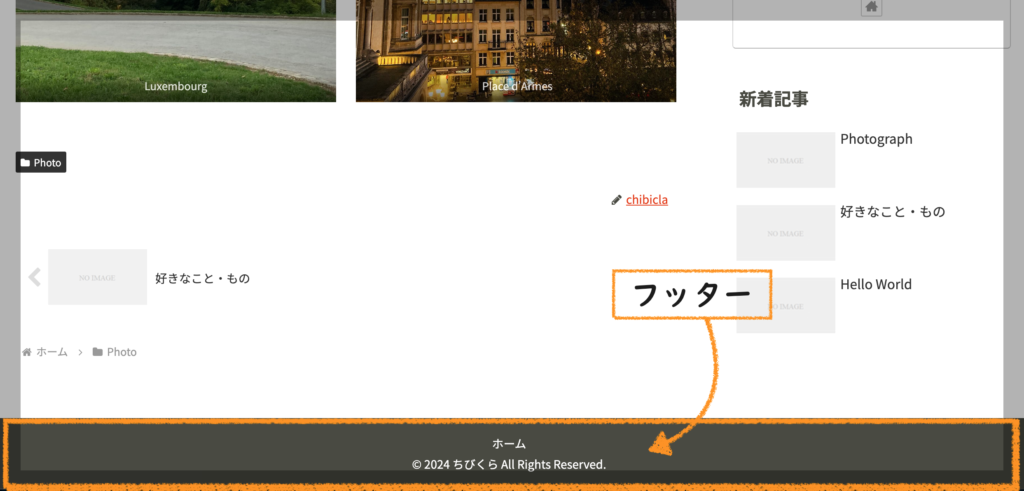
フッターの位置
フッターとはページの最下部に表示されている部分です。

フッターのフォントの色、背景色を指定する
Cocoon-child-master内のstyle.cssに下記を追加します。
.footer,
.navi-footer-in a {
background-color: #494a41; → フッターの背景色を指定
color: #ffffff; →フォントカラーを指定
}わたしが使用しているCocoonのスキンでは、親テーマで.navi-footer-in に色の指定をしているため、ここでもあえて.navi-footer-inのフォント色を指定しています。(そうしないと、親テーマの色が反映されてしまうため)
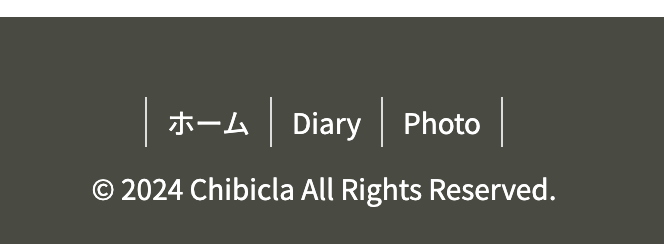
色の指定後がこちら→

フッターの高さを指定する
色をつけてみると、フッターの大きさがよくわかります。
メニューの上のスペースが多いのが気になるので、少し削除するために、下記のコードを追加します。
/* 上下に余白を持たせる */
.footer {
padding: 10px 0;
}
/* 不要な余白をリセット */
.footer-bottom {
margin-top: 0;
}
/* 不要な余白をリセット */
.copyright {
margin-top: 0;
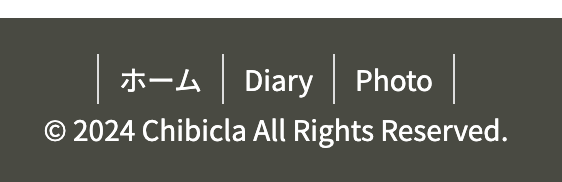
}追加後がこちら→

メニューの上のスペースが狭くなりました。
フッターメニューの縦線を消す
Cocoon-child-master内のstyle.cssに下記を追加します。
/* フッターの縦線削除 */
.navi-footer-in > .menu-footer li { /* メニューの左側の縦線を消す */
border-left: none;
}
.navi-footer-in > .menu-footer li:last-child { /* メニューの一番右側の線を消すため */
border-right: none;
}1つ目の指示だけだと、メニューの右側に縦線が残ってしまうため、last-childで最後のメニューのみ右側を消すように指定しています。
追加後がこちら→

縦線がなくなりました。
マウスオーバー時に色が変わるようにする
メニュー項目にマウスを合わせたとき(ホバー時)に、色が変わるように変更します。
WordPressのCocoonテーマではデフォルトで色が変わる設定がされていますが、自分好みにカスタマイズ。
.navi-footer-in a:hover,
.menu-footer a:hover {
opacity: 1; /* ←透明度(透過具合)を0〜1の範囲で指定する */
background-color: #000000; /* ←好きな背景色を指定 */
transition: all 0.3s ease-in-out; /* ←0.3秒後に開始時と終了時はゆっくり変化するよう指定 */
color: #00afcc; /* ←好きな文字色を指定 */
}これで、マウスオーバー(ホバー)した際に、文字の色と背景が変わるようになります。
より詳しく知りたい人は、それぞれのプロパティについてご自身で調べてみてくださいね。
まとめ
自分でカスタマイズする場合には、子テーマ(Cocoonの場合にはCocoon-child-master)内にあるstyle.cssを編集することで設定画面から変更できない部分も自由にデザインすることができます。
使用しているテーマによっても設定が異なるため、ご自身の環境と照らし合わせて参考にしていただけると嬉しいです。
WordPressを勉強したい方はこちらもどうぞ